在娱乐领域,角色为每部动画作品的故事赋予了生命和情节的固定性。在信息技术(IT)领域,线框图也有同样的作用。例如,一个网站的功能是由于在线框设计过程中创建的基础设施和元素。
在IT世界中,网页和应用程序设计师的线框设计与流行的动漫图标(如龙珠的悟空和我的英雄学院的绿谷出云)背后的角色和故事设计类似。开发人员,包括应用程序和用户体验设计师,是从事手机游戏、消息应用程序以及任何具有用户界面(UI)和用户体验(UX)设计特点的工作。
线框设计是用户体验设计过程中的一个组成部分。它是设计的一个阶段,设计师在这里建立数字产品的结构和流程。规划用户如何与产品互动也包括在这个过程中。
线框图不是草图
线框不仅仅是任何数字产品的草图,例如,一个移动应用程序。为什么它不是一个草图?草图是设计的一个基本阶段,包含了概念的创造。它也可以作为 “头脑风暴 “阶段,设计师可以在应用线框图来阐述他们的想法。
另一方面,线框设计是为你的移动应用的最小可行产品(MVP)起草布局的过程。来自研究的数据,也就是UX设计的第一步,必须在这里被考虑,例如市场偏好。线框设计本身是大多数应用程序制作过程中的第二个阶段。
一个产品的信息架构(IA)或信息的呈现在线框设计中也是至关重要的。它包括组织、标签、导航和应用搜索系统,这导致了用户体验图。
简洁就是美
虽然每个人都认为视觉美学至关重要,但在线框中却恰恰相反。因为线框是用户体验设计的一部分,而用户体验设计往往是交给程序员的,它不包括最终的视觉效果。与设计用户界面不同,不需要颜色或其他美学上的考虑。相反,它与使用链接、按钮、导航元素和内容的体验有关。线框的制作是为了预览用户如何穿越产品的内容,例如每个页面的每个按钮将如何引导用户,以及在哪里。
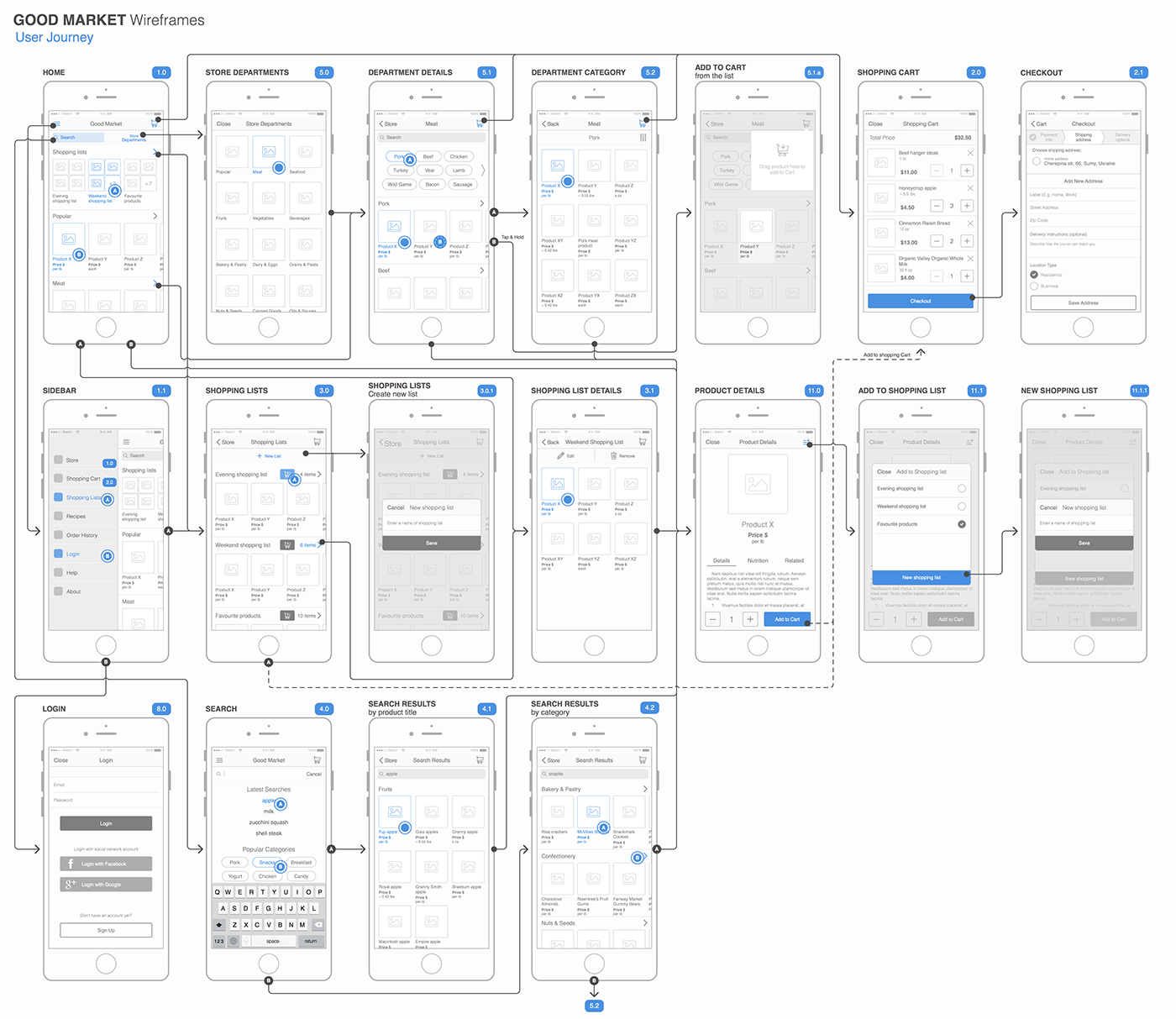
以下图为例。这是Volodymyr Melnyk的电子商务移动应用的线框,显示了每个可能的用户旅程。所展示的线框首先显示的是主页。随后,包括侧边栏、商店部门和其他用户旅程的页面或下面的按钮被展示出来。利用这个线框,设计师和开发人员就可以弄清楚移动应用程序的功能和交互点是如何进行的。这就为开发者节省了时间,使他们不用重复地回到绘图板:重大的修改意味着开发者的努力被浪费了。

线框图的本质
UI UX设计–这两者对用户来说都是必不可少的,在后台开发方面也是不同的。前端用户体验设计指的是用户在交互过程中的整体体验,而后台用户体验设计之所以必不可少,是因为以下几点:
- 它帮助设计师和开发人员评估他们计划的用户旅程的精确性。
- 它帮助设计者不仅将布局可视化,而且将他们的设计对用户的可用性可视化。
- 它可以帮助产品规划者节省时间,从而节省资源。
线框图在应用开发的后期阶段有什么价值?
在线框设计阶段之后,接下来的步骤是原型设计和测试。在UX UI设计中,原型是指在测试阶段被仔细检查之前,提交给测试客户和项目主管的产品样本。在所有这四个过程之后,接下来是测量。
人们的喜好和技术不断变化,数字产品也是如此。因此,变化、更新和问题需要被测量或预测,这使得它成为用户体验设计的一个关键部分。
总结
线框图是数字产品的初步设计阶段,如果没有线框图,创建应用程序将变得更加困难。如果你在创建应用程序时遇到困难,请咨询像新加坡用户体验研究员(USER)这样的专家,这是一家在新加坡专门从事UI用户体验设计的公司。凭借我们的设计和开发方法、线框设计和相关流程的专业知识,你一定会得到你想要建立的应用程序。不要犹豫,请发送您的询问,并与我们取得联系。


